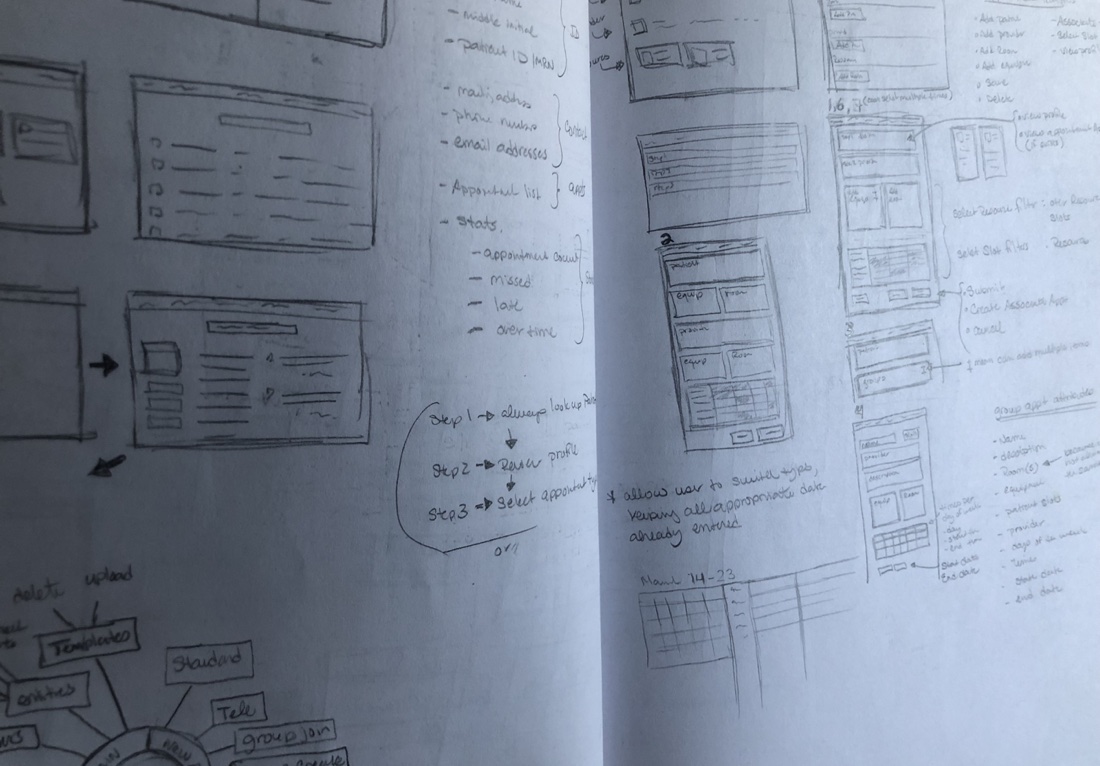
2. Sketches
Define basic notions of layout, structure and use case flow.
Tools
- Pencil and Paper

Pencil and Paper
Again, paper is a great tool for capturing fleeting ideas. Here the ideas are more concrete, and I’m trying to make spatial rather than conceptual sense of things. I keep my sketches small. This prevents detail distraction, and help me see a broader scope at a time.
It is the right tool for this job. But move on quickly. Gold plating paper sketches is a waste of effort.
Benefits
- Speed
- Flexibility
- Ease
Drawbacks
- No copy/paste. This makes exploring many minor variations a lot of work.
- Edits are messy. Lots of erasing and scratching can obscure your work.
- There is no re-use. Every elements must be created from scratch every time you use it.
- Non collaborative. Unless your collaborators are sitting right Next to you. At the same table.
- Static. Paper helps easily identify things and some crude spatial and syntagmatic relationships.
Price
- Pretty much free
Alternatives I have Used
- I find that I am using Balsamiq more as an alternative to paper.