
We designers love to talk about tools and process. But too many articles are either sloppy laundry lists of usual suspects, idealized manifestos or idiosyncratic case studies.
I want to try something different. I want to help you judge what could work for you and how, by sharing what works for me and how. I will organize things into the prototyping phases that I typically follow.
- Concepts
- Sketches
- Wireframes
- Interactive
- Mockups
- Functional
- General
1. Concepts
Capture, formalize, interrogate and connect ideas into coherent wholes. It is important to tell yourself the story first before telling others.
Tools
- Pencil and Paper
- iA Writer
- MindNode
- Draw.io

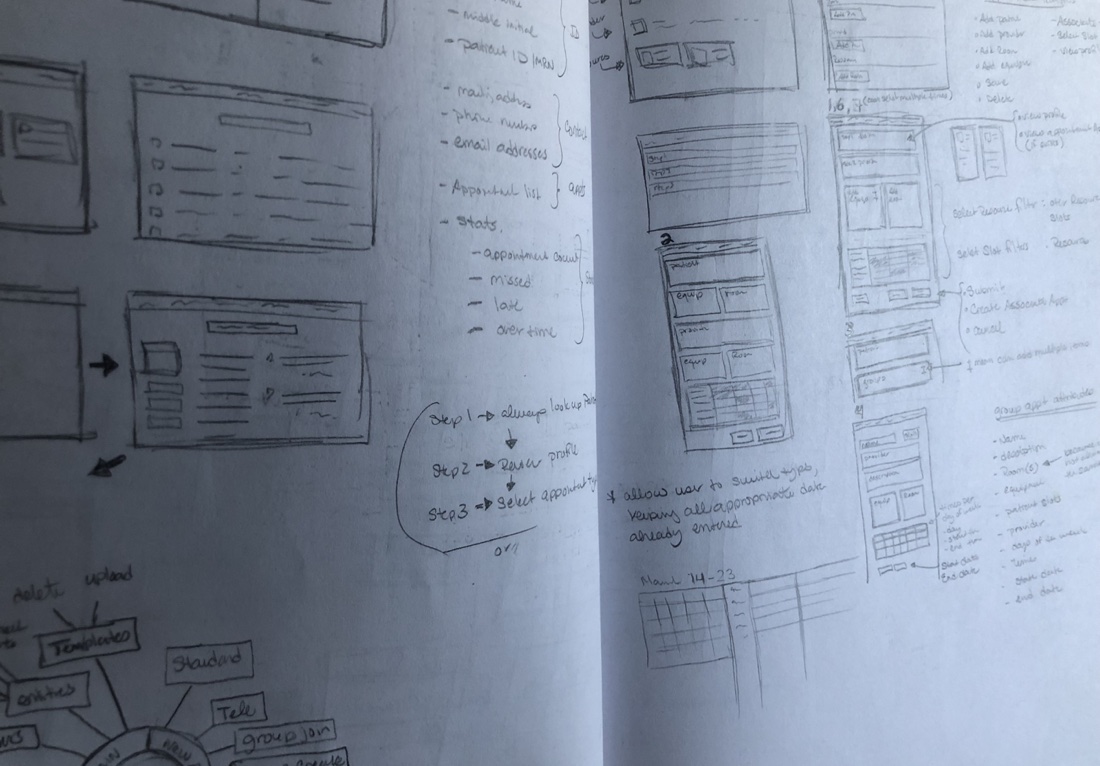
Pencil and Paper
Every designer uses these. But what is important is how. I use them only to capture and interrogate volatile thoughts as they are happening.
Benefits
- Speed
- Flexibility
- Ease
Drawbacks
- Fixed
- Can’t copy/paste to explore variations
- Opposite of DRY
- Very limited sharing
- Very limited collaboration
- Easy to misplace
Price
- Pretty much free

iA Writer
Markdown Editor
iA Writer is a powerful and polished markdown text editor. It is all about focus. First, markdown itself frees you from formatting trivia. And second this app offers a distraction-free UI. Like a blank page, it has almost no UI at all.
My goal with iA Writer is to start formalizing vision, strategies, problems, solutions, thoughts. I do this first for myself and later to share with others. It won’t be perfect. It shouldn’t be perfect. The concepts only need to be sufficiently formalized to support the weight of subsequent phases.
Benefits
- Visually minimal
- Markdown based editor
- Focused
- Integrated blog publishing to Medium and WordPress
Drawbacks
- Markdown is Non visual, and some ideas at this stage can be hard to express textually
- As text, markdown requires reading
- iA Writer is very expensive for what it does
- iA Writer is in a market crowded with other solutions that may suit you better
Price
- $30. I find this very expensive compared to other markdown editors, and there are many good ones that are free. But I like it. So I paid.
Alternatives I have Used:
- MacDown, Quiver, Evernote, OneNote, SimpleNote, Notability, TextEdit, Notes, Contour, Scrivener, etc…

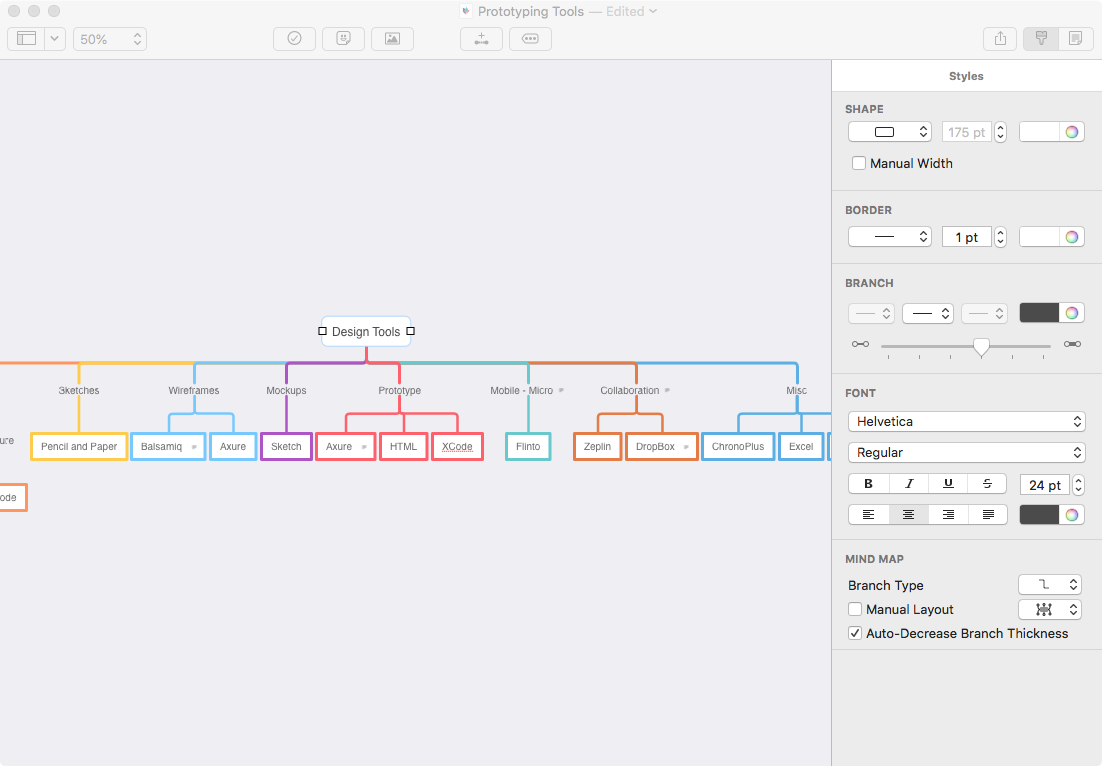
Mindnode
Mind Mapping
Mindnode is a minimalist mind mapping application. It provides just enough features to structure your thinking and stays out of the way so you can focus on content.
My goal in mind mapping is to structure things and their logical relations. These could be screens, concepts, goals, component states, actions, almost anything. At first I just want to inventory the “stuff.” After establishing a basic inventory I want to discover and model the inherent patterns, affinities and gaps in the “stuff”.
Benefits
- Simple UI
- Simple to use
- Limited features help keep me focused on substance
Drawbacks:
- Mac only
- Does not support connecting branches back together into downstream nodes
- Collaboration options are limited to sending exported files
Price
- $40. This is a good price for a mind mapping of this quality.
Alternatives I have Used:
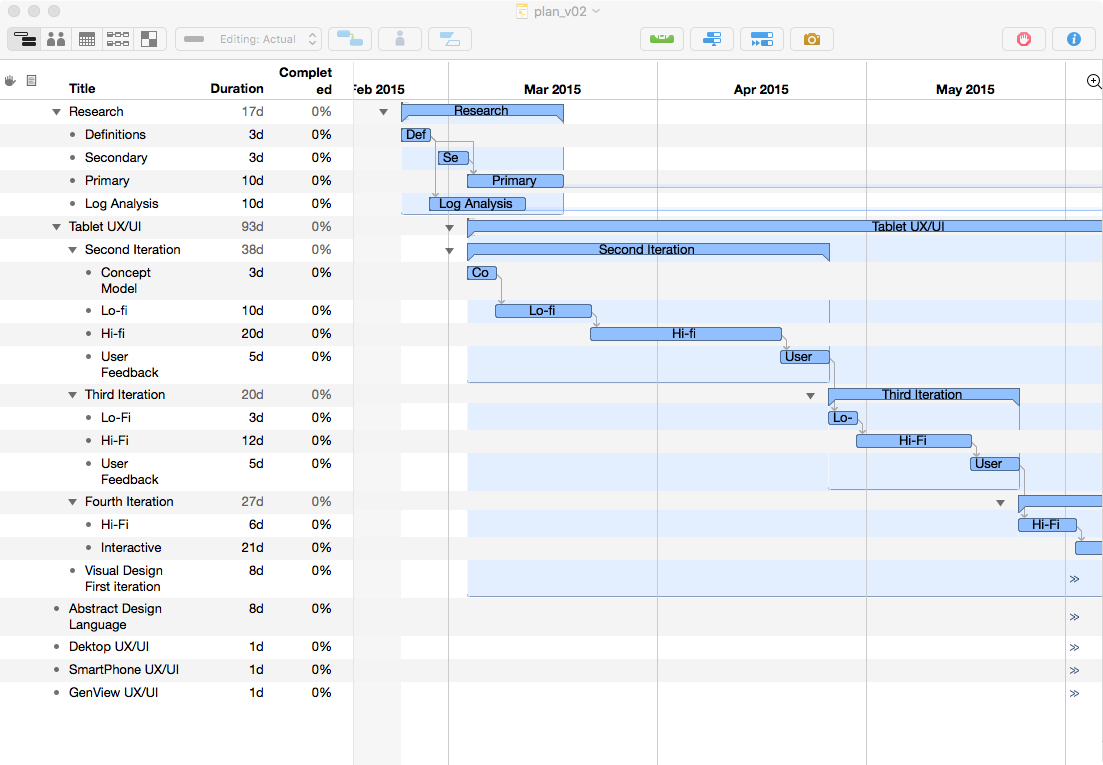
- Xmind. More complex and more expensive than MindNode. It is fully cross platform (Windows, Mac, Linux, Mobile) and provides a helpful Gantt chart view of your map. This view allows Xmind to bridge across conceptualization and project management better than MindNode.

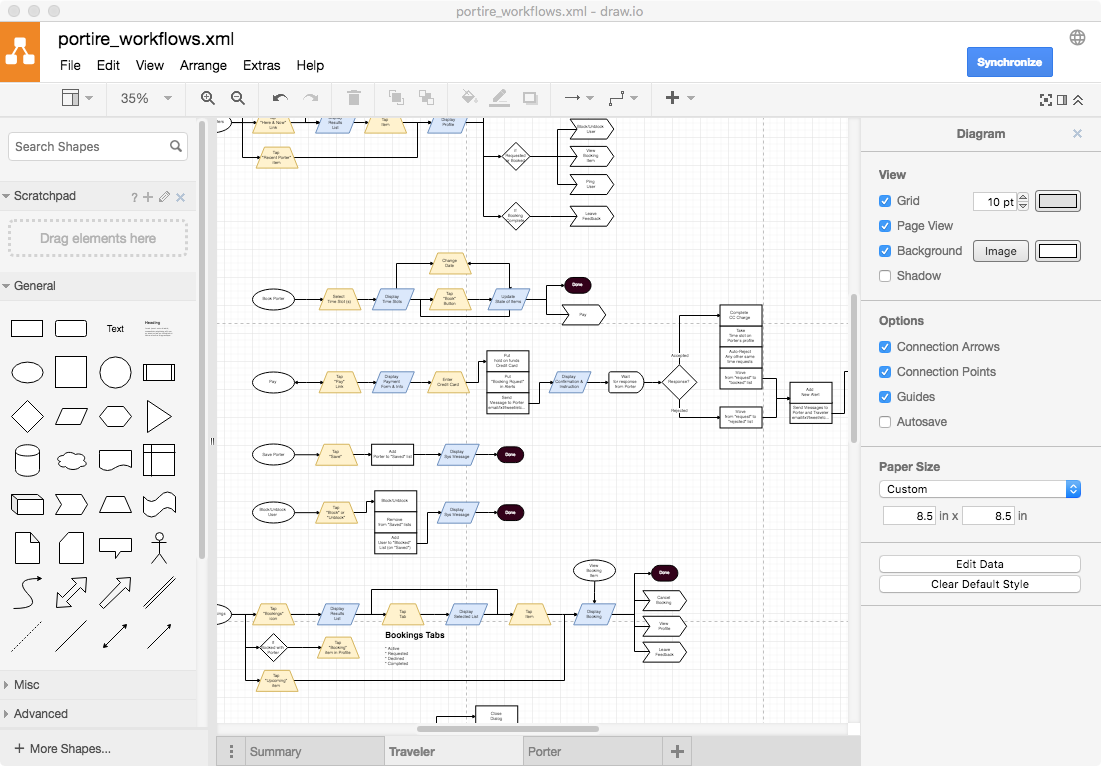
Draw.io – Identify and Model Actions
Draw.io is a free browser-base flowchart tool. It is sufficiently featured UX design. I usually avoid browser based design tools. They aren’t responsive enough and I like owning control of my core tools. But in this case, free wins.
My goal in flowcharting is to model user and system actions. I do this by identifying the user’s tactical goals and constructing the sequences of necessary cause-and-effect steps to achieve them. This is the heart of UX design, and I spend a lot of effort keeping screen designs and flows in sync.
Benefits
- Simple enough
- Free
- Easy collaboration
Drawbacks
- It isn’t optimized for design, so it has a lot of features that we don’t typically need
- For complex diagrams connection lines require a lot of manual intervention
- I would prefer an infinite canvas over tiled pages
Price
- Free
Alternatives I Have Used
- LucidChart. Nearly identical in most ways. Except it seems to have more features (which complicates usage) and costs.
- OmniGraffle. A very mature solution. However it is much more expensive and like nearly all of Omni’s UIs, it is needlessly clumsy and convoluted. I dislike every Omni UI that I have used.